CASE STUDY / IBOTTA
how people learn
the problem
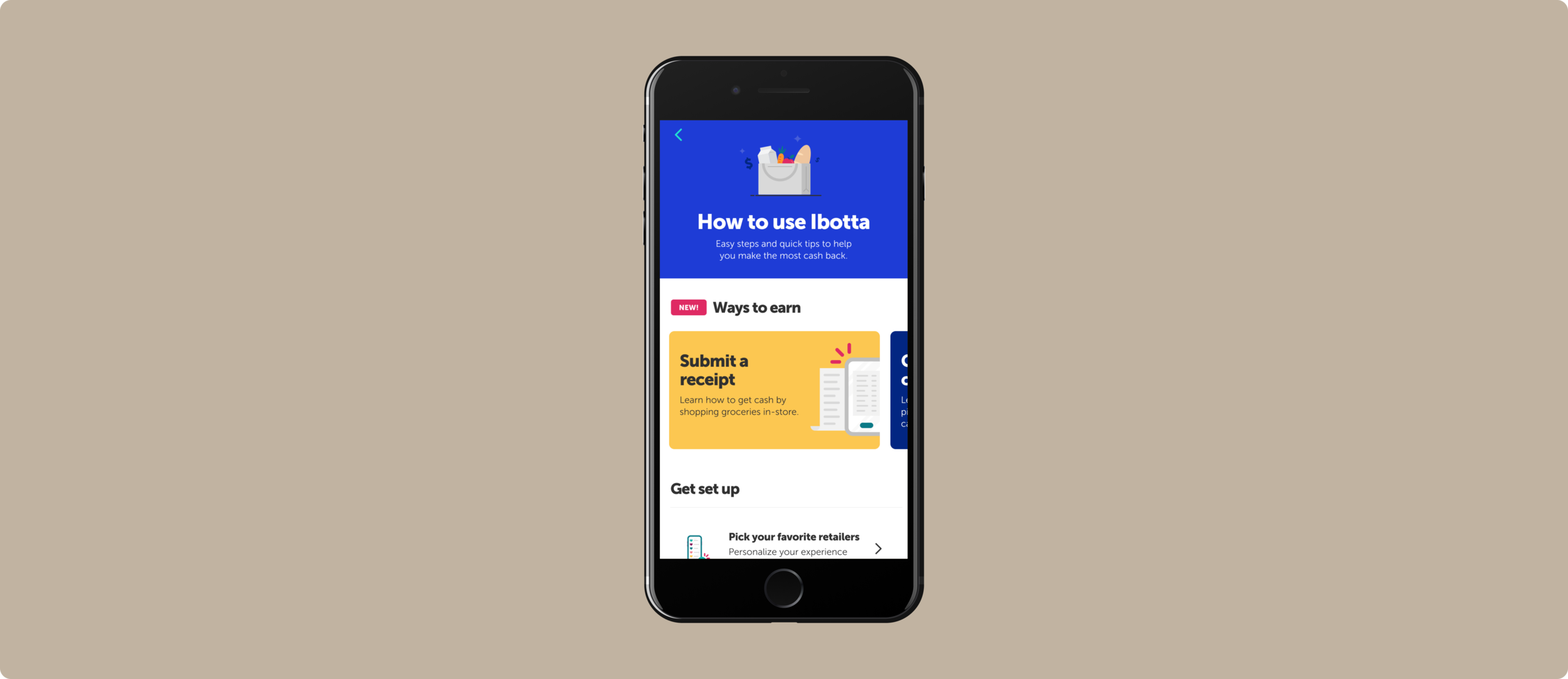
People who use Ibotta for the first time are really confused. Where do I begin? What does this app do? How does it work? So confused, in fact, that most of them don’t come back after poking around once or twice. Our objective was to educate and guide users on how to use the app and establish good user behaviors from their first experience.
The Ibotta app is robust and complex, giving people several different ways of earning cash back for shopping, so our hypothesis was that a little education would go a long way for the people who want to learn more, reduce overall user confusion and help people stick with Ibotta longer.
the logistics
Team: content designer (me), product designer, product manager, ux researcher
Timeline: 7 months
the spoilers
The homepage banner and learning center both moved the metric’s that’s hardest to budge at Ibotta: activation.